7 مورد ضروری برای افزایش سرعت بارگذاری وبسایت امروزه سرعت بارگذاری وبسایت برای تجربه کاربری بهتر و بهینهتر بسیار اهمیت دارد. بارگذاری سریع وبسایت باعث افزایش رضایت کاربران، کاهش نرخ بازگشتی وبسایت و بهبود رتبه گوگل میشود. بنابراین، بهبود سرعت بارگذاری وبسایت یکی از موارد اساسی برای بهبود عملکرد سایت و افزایش ترافیک آن میباشد.
برای افزایش سرعت بارگذاری وبسایت، ابتدا باید به بهینهسازی تصاویر بپردازیم. استفاده از تصاویر با اندازه و فرمت مناسب به کاهش حجم صفحه و در نتیجه سرعت بارگذاری آن کمک خواهد کرد. همچنین، استفاده از سیستم کش (Cache) برای ذخیره اطلاعات و تصاویر وبسایت در دستگاه کاربران سبب افزایش سرعت بارگذاری وبسایت میشود.
علاوه بر این، بهینهسازی کدهای CSS و JavaScript و حذف کدهای اضافی و غیرضروری نیز از دیگر روشهای موثر برای افزایش سرعت بارگذاری وبسایت است. با اجرای این اقدامات و بهرهگیری از تکنیکهای بهینهسازی موارد فوق، میتوان سرعت بارگذاری وبسایت را به صورت چشمگیری افزایش داد و تجربه کاربری بهتری ارائه داد.
برای افزایش سرعت بارگذاری وبسایت خود، ابتدا باید از یک هاستینگ قدرتمند و سریع استفاده کنید. هاستینگ با کیفیت و قدرتمند تضمین می کند که وبسایت شما به درستی بارگذاری شود و به صورت سریع و بدون تاخیر بر روی مرورگر کاربران نمایش داده شود.
7 مورد ضروری برای افزایش سرعت بارگذاری وبسایت
بهینهسازی تصاویر:
استفاده از تصاویر با حجم کمتر و فشردهسازی تصاویر برای افزایش سرعت بارگذاری.
بهینهسازی تصاویر در طراحی وبسایت از مهمترین مراحل بهبود عملکرد و سئو وبسایت است. استفاده از تصاویر با کیفیت و بهینه شده باعث کاهش زمان بارگذاری صفحات و افزایش سرعت سایت میشود. این امر میتواند تاثیر مثبتی بر تجربه کاربری و رتبهبندی سایت در موتورهای جستجو داشته باشد.
در بهینهسازی تصاویر، باید ابعاد صحیح، فرمت مناسب و حجم مناسب برای تصاویر انتخاب شود. همچنین، استفاده از تگ alt برای هر تصویر و توجه به نامگذاری مناسب فایلها نیز از جمله روشهای بهینهسازی تصاویر در طراحی وبسایت است.
به طور کلی، بهینهسازی تصاویر در طراحی سایت میتواند بهبود زمان بارگذاری، کاهش باندپهنای لازم برای برجه وبسایت، افزایش رتبه سایت در موتورهای جستجو و بهبود تجربه کاربری منجر شود. بنابراین، توجه به این نکات در طراحی و بهینهسازی تصاویر، اساسی برای دستیابی به یک وبسایت با عملکرد بهتر و موفق است.

استفاده از فایلهای CSS و JavaScript مناسب:
حذف فایلهای اضافی و استفاده از فایلهای جاوااسکریپت و CSS کمحجم و بهینه.
استفاده از فایلهای CSS و JavaScript مناسب در طراحی سایت بسیار اهمیت دارد. فایل CSS به طراحی و ظاهر صفحات وب کمک میکند و با استفاده از آن میتوان اندازه، رنگ، فونت و تراز بندی متون را تغییر داد. همچنین از طریق CSS میتوان به راحتی تنظیمات مورد نیاز برای نمایش سایت را اعمال کرد.
از سوی دیگر، فایلهای JavaScript به تعامل کاربر با صفحه وب کمک میکنند و امکان ایجاد افکتهای جذاب و پویا را فراهم میکنند. از جمله کاربردهای معمول JavaScript میتوان به ایجاد منوهای کشویی، انیمیشنها، اعتبارسنجی فرم و تعامل با APIهای خارجی اشاره کرد.
همچنین مهم است که فایلهای CSS و JavaScript بهینه و بهروز باشند تا سرعت بارگذاری صفحات وب افزایش یابد و تجربه کاربری بهبود یابد. به همین دلیل، استفاده از روشهای بهینهسازی و فشردهسازی فایلهای CSS و JavaScript در طراحی سایت بسیار حیاتی است.

بهینهسازی کدهای سایت:
بازبینی و بهینهسازی کدهای HTML، CSS و JavaScript برای افزایش سرعت بارگذاری.
بهینهسازی کدهای سایت یکی از مهمترین عوامل در طراحی وبسایت است. با بهینهسازی کدهای سایت، سرعت بارگذاری صفحات وبسایت بهبود مییابد و تجربه کاربری وبسایت افزایش مییابد. کدهای بهینه شده باعث کاهش حجم فایلهای سایت میشوند که منجر به کاهش زمان بارگذاری صفحات میشود.
در بهینهسازی کدهای سایت، باید به عواملی مانند کاهش تعداد درخواستها به سرور، کاهش حجم فایلها، استفاده از فرمتهای فشرده، بهینهسازی تصاویر و حذف کدهای بدون استفاده توجه کرد. همچنین استفاده از CSS و Javascript بهینهشده میتواند به بهبود عملکرد و سرعت بارگذاری وبسایت کمک کند.
بهینهسازی کدهای سایت نقش بسیار مهمی در SEO و بهبود رتبهبندی وبسایت در موتورهای جستجو دارد. با بهینهسازی مناسب کدهای سایت، وبسایت به راحتی توسط موتورهای جستجو پیدا شده و رتبه بالاتری در نتایج جستجو خواهد داشت.

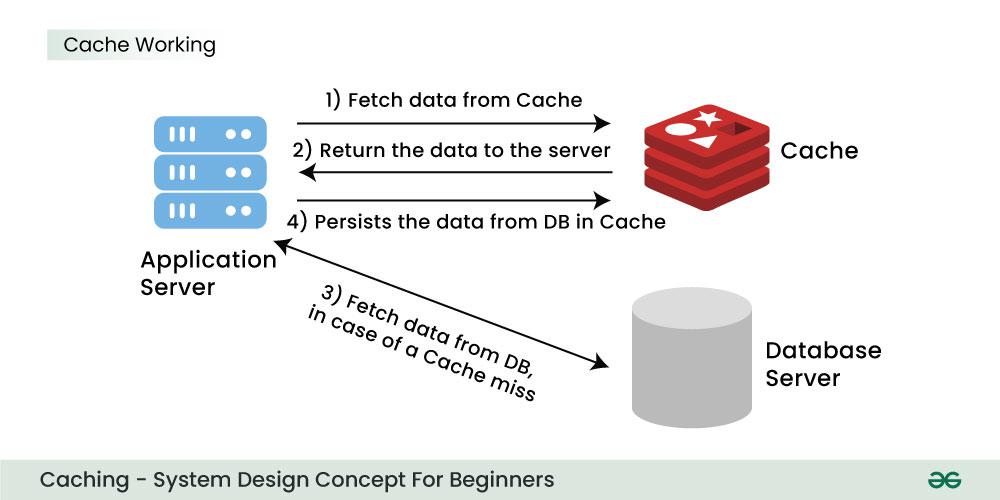
استفاده از فناوریهای caching:
استفاده از فناوریهای caching مانند CDN (شبکه توزیع محتوا) برای ذخیره و به اشتراک گذاری محتوای وب و افزایش سرعت بارگذاری.
استفاده از فناوریهای caching در طراحی سایت یک روش موثر برای بهبود سرعت و عملکرد وبسایت است. با استفاده از caching، اطلاعاتی که برای یک دفعهی خاص از وبسایت درخواست شده است، در حافظهی کش ذخیره میشوند تا درخواستهای آینده به سرعت پاسخ داده شوند.
این فناوری به کاهش زمان لود صفحات و در نتیجه افزایش سرعت وبسایت کمک میکند. از جمله فناوریهای caching موجود، میتوان به caching مرورگر، caching سمت سرور، caching دیتابیس و caching CDN اشاره کرد که هر یک باعث بهبود کارایی وبسایت در زمان بارگذاری میشوند.
با استفاده از فناوریهای caching، به صرفهترین استفاده از منابع سرور، کاهش مصرف پهنای باند و ارتقاء تجربه کاربری میتوان داشت. بنابراین، توجه به بهینهسازی caching در طراحی سایتها میتواند بهبود چشمگیری در عملکرد وبسایت داشته باشد.

تنظیمات سرور:
انجام تنظیمات مناسب برای سرور و افزایش سرعت اجرای پردازشها و بارگذاری سایت.
تنظیمات سرور در طراحی سایت یکی از عوامل اساسی برای بهبود عملکرد و امنیت سایت میباشد. انجام تنظیمات صحیح بر روی سرور، به کاهش زمان لود صفحات و افزایش سرعت سایت کمک میکند و در نتیجه تجربه کاربران را بهبود میبخشد. همچنین، تنظیمات امنیتی سرور میتوانند از حملات سایبری و هکهای مخرب جلوگیری کنند.
برخی از تنظیمات اساسی سرور شامل تنظیمات پهنای باند، فضای ذخیرهسازی، اسکریپتهای اجرایی، امنیت SSL و مدیریت دیتابیس میباشند. همچنین، استفاده از CDN (شبکه توزیع محتوا)، فشردهسازی فایلها و بهینهسازی تصاویر نیز بهبود زمان لود سایت و افزایش بهینهیابی سرور را تضمین میکند.
بنابراین، در طراحی سایت باید به تنظیمات سرور نیز توجه کرد و آنها را به صورت مداوم به روزرسانی کرد تا بهترین عملکرد و امنیت برای سایت فراهم شود.

حذف کدها و ابزارهای اضافی:
حذف کدها و ابزارهای اضافی و غیرضروری که میتواند سرعت بارگذاری را کاهش دهد.
در طراحی سایت، حذف کدها و ابزارهای اضافی به معنای از بین بردن اجزای غیرضروری و غیرمورد نیاز است که ممکن است بار زیادی را بر روی سایت وارد کنند و باعث کاهش سرعت و کارایی آن شوند. این ابزارها و کدها ممکن است در زمان اضافه کردن و توسعه سایت به کار آیند، اما پس از مدتی غیرفعال یا زمانی که نیازی به آنها وجود ندارد، بهتر است آنها را حذف کرد.
با حذف کدها و ابزارهای اضافی، میتوانید فضای بیشتری را برای بهبود و بهرهوری سایت خود ایجاد کنید. علاوه بر این، اجرای کدهای غیرضروری ممکن است باعث بروز اشکالات و خطاهای ناخواسته شود و سبب کاهش امتیاز SEO سایت شود.
بنابراین، مرور و حذف کدها و ابزارهای اضافی در طراحی سایت یک فرآیند ضروری است که بهبود عملکرد، کارایی و سرعت سایت شما را تضمین میکند. بهتر است این فرآیند را به صورت دورهای و مداوم انجام داده و همواره سایت خود را بررسی نموده و کدها و ابزارهای غیرضروری را حذف نمایید.

بهبود نقاط اتصال اینترنت:
اطمینان حاصل کردن از کیفیت مناسب اتصال اینترنت برای جلوگیری از کاهش سرعت بارگذاری
یکی از موارد مهم در طراحی وبسایت، بهبود نقاط اتصال اینترنت است. نقاط اتصال پایدار و سریع از اهمیت بسیاری برخوردارند، زیرا کاربران به دنبال تجربهای موثر و پرسرعت در استفاده از وبسایت هستند. به همین دلیل، باید از سرورهای قوی و پایدار استفاده کرد و از خدمات CDN برای بهبود سرعت بارگذاری صفحات استفاده کرد.
همچنین، استفاده از تصاویر با حجم کمتر و کدنویسی بهینه شده میتواند به بهبود نقاط اتصال کمک کند. همچنین بهینهسازی محتوا و استفاده از تکنولوژیهای فشردهسازی میتواند سرعت بارگذاری صفحات را بهبود بخشد.
به طور کلی، بهبود نقاط اتصال اینترنت در طراحی وبسایت تاثیر مستقیمی بر تجربه کاربران دارد و میتواند باعث افزایش ترافیک و ارتباط موثرتر با مشتریان شود.



